Building Figma Widgets
Overview
After using plugins and widgets in Figma for a while, I was curious how hard it would be to make one myself. I decided to take on the challenge of learning and building my own. I read the documentation and then started to write some code. At first, I was just exploring the API and getting the hang of how everything worked. After a couple of days of exploring, I created several widgets. Here are some of the widgets I created.
Widgets
Simple checklist
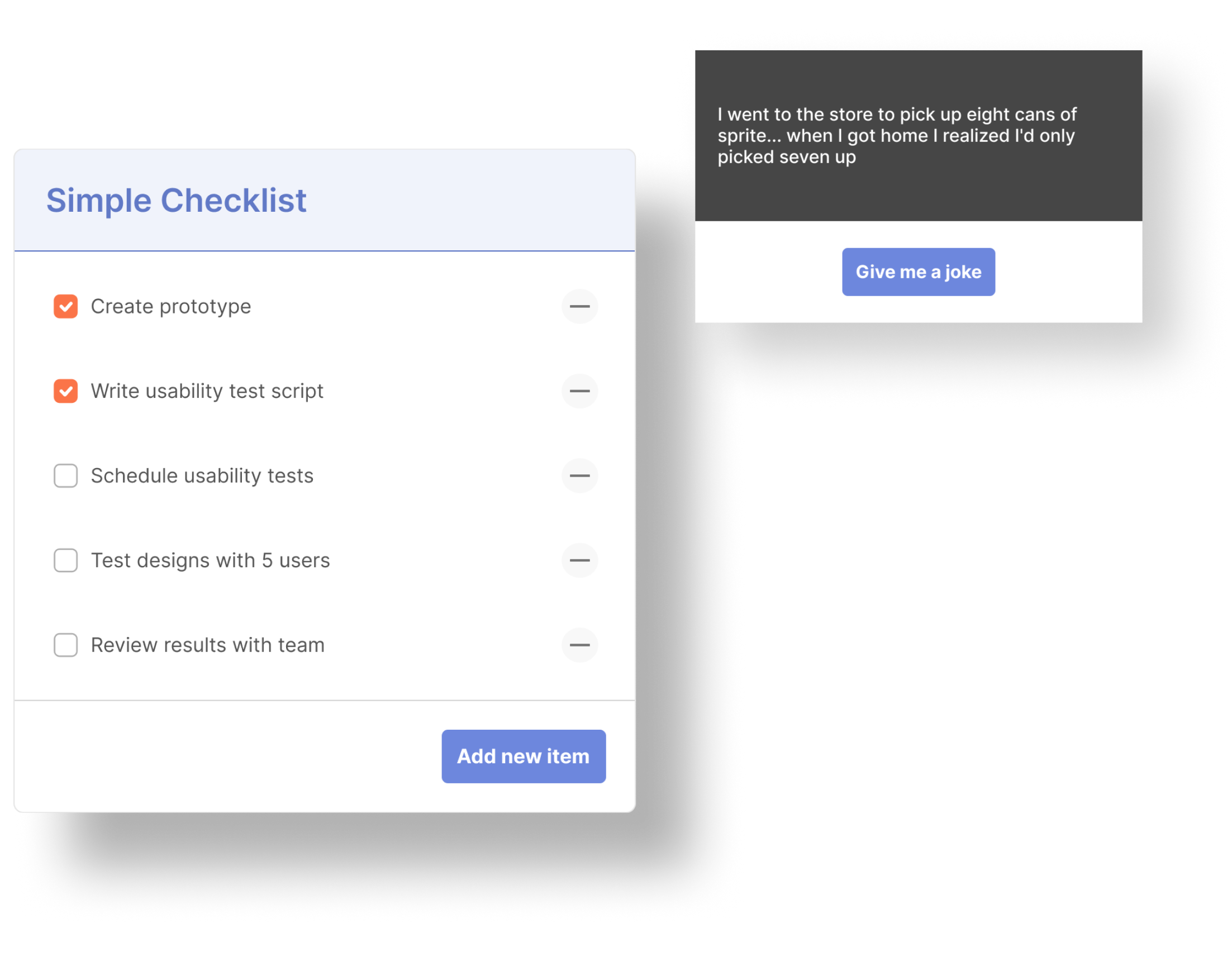
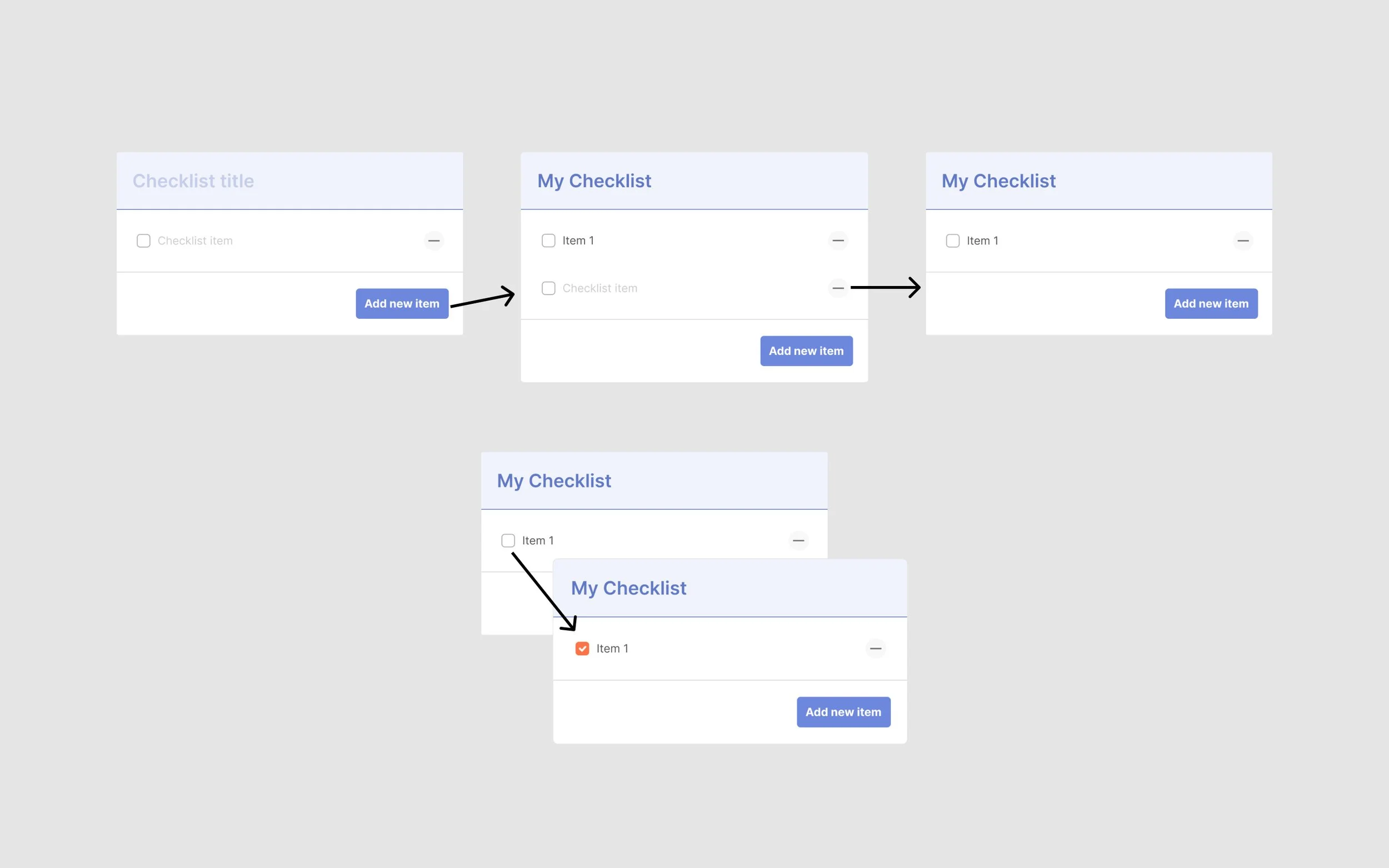
I wanted to create a widget that makes it easy for people to stay organized and keep track of their project tasks. It's a straightforward checklist that starts with a blank title and the first checklist item. You can easily add new checklist items by clicking a button, mark items as completed by clicking the checkbox, delete items by clicking the minus icon, and you can edit the text whenever you need to.
Just a joke
During a project, you might just need a quick break to refresh your mind, and what better way to do that than by sharing a laugh with a joke? For this widget, I wanted it to be fun and spontaneous. I connected it to a joke API that fetches random jokes when you click the button. It's a simple way to add some humor to your workday.
Next steps
Cleanup the code and create all the assets needed to publish to the Fimga community.